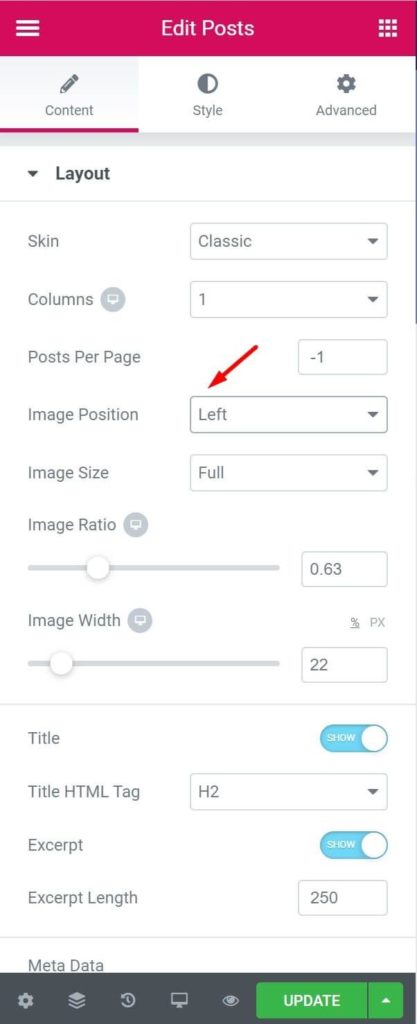
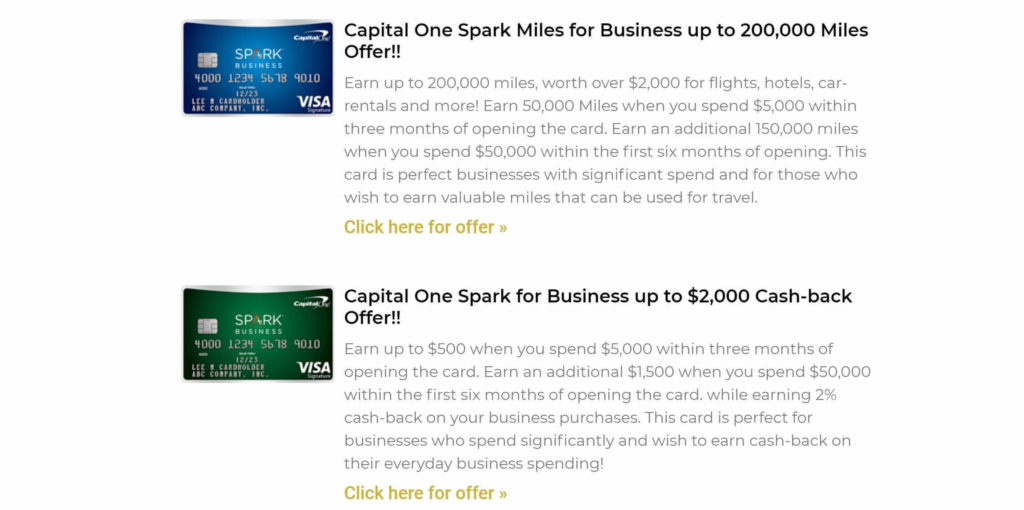
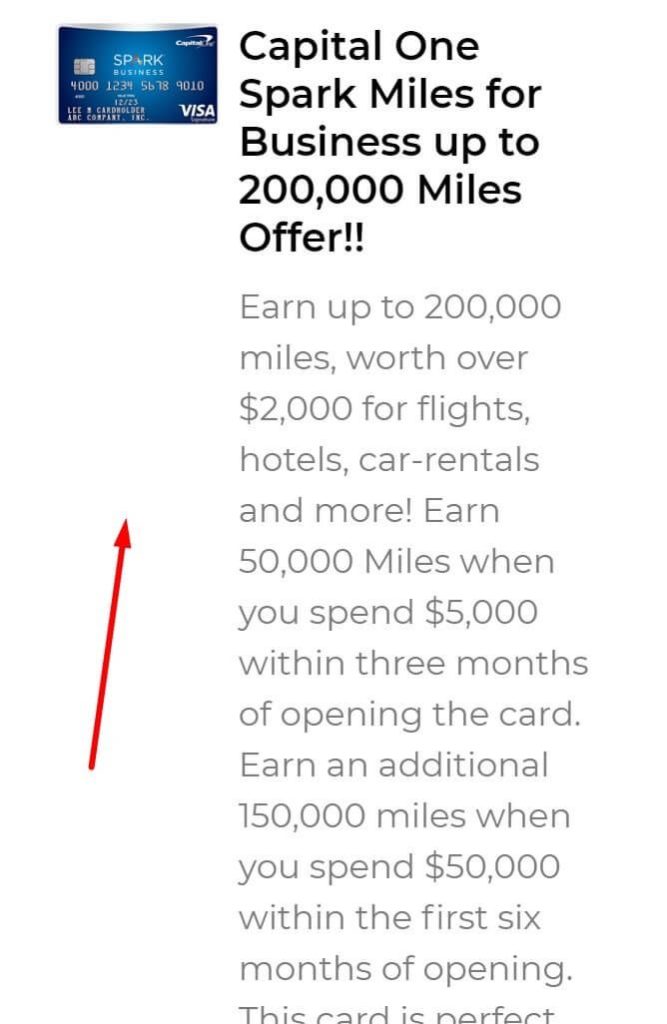
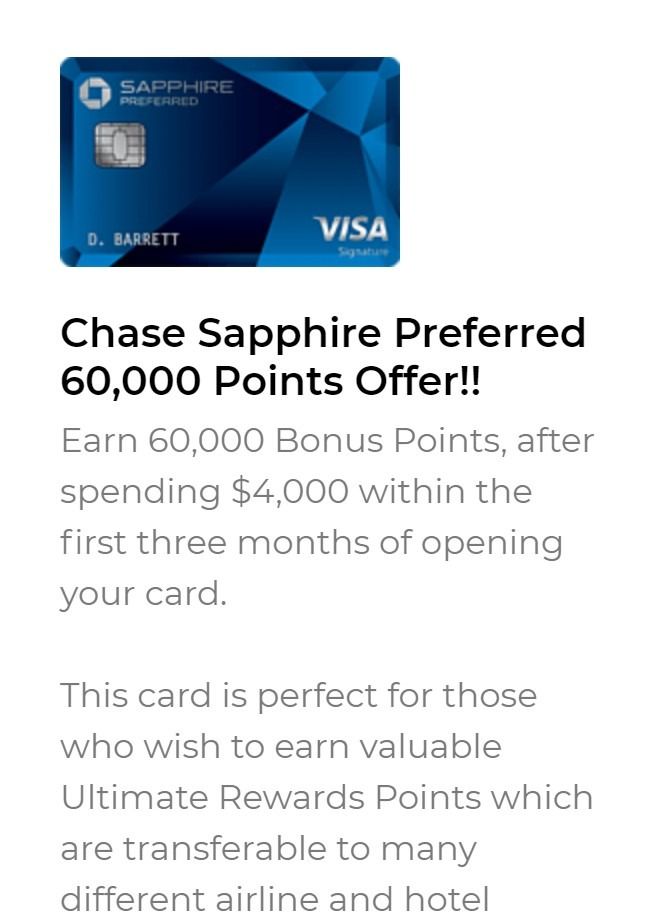
When you set the Elementor posts element to classic view and featured image to be left aligned, the mobile view has an issue where the featured image stays left aligned instead of collapsing and being on top instead on to the left.




Here is a quick CSS fix, just add to custom css section on that element. You need to have Elementor Pro to use the Posts widget and the Custom CSS section for any element:
@media only screen and (max-width: 767px) {
.elementor-34066 .elementor-element.elementor-element-7b8acae.elementor-posts--thumbnail-left .elementor-post__thumbnail__link {
float: none;
margin:0 0 10px 0;
display:block;
}
.elementor-posts--skin-classic .elementor-post {
overflow: hidden;
display: block;
}
}
